Googleフォームで電話、メール、郵便番号を正確に収集する方法

Googleフォームを利用して、正確にメールアドレスや電話番号を収集するには、適切な設定が必要です。
本記事では、入力ミスを最小限に抑え、効率的にデータを取得するための具体的な手順をご紹介します。
メールアドレスの収集方法
Googleフォームでは、メールアドレスを正確に収集するために「記述式」質問と「回答の検証」機能を使います。
記述式質問の設定
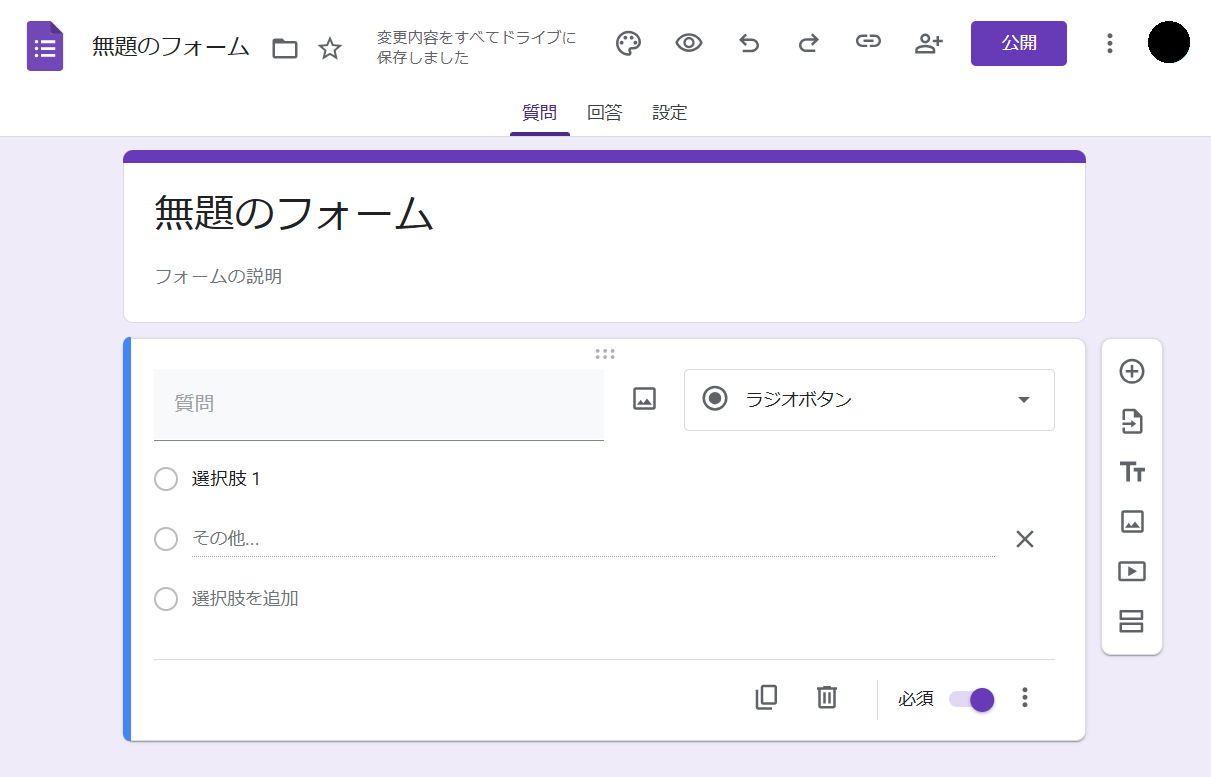
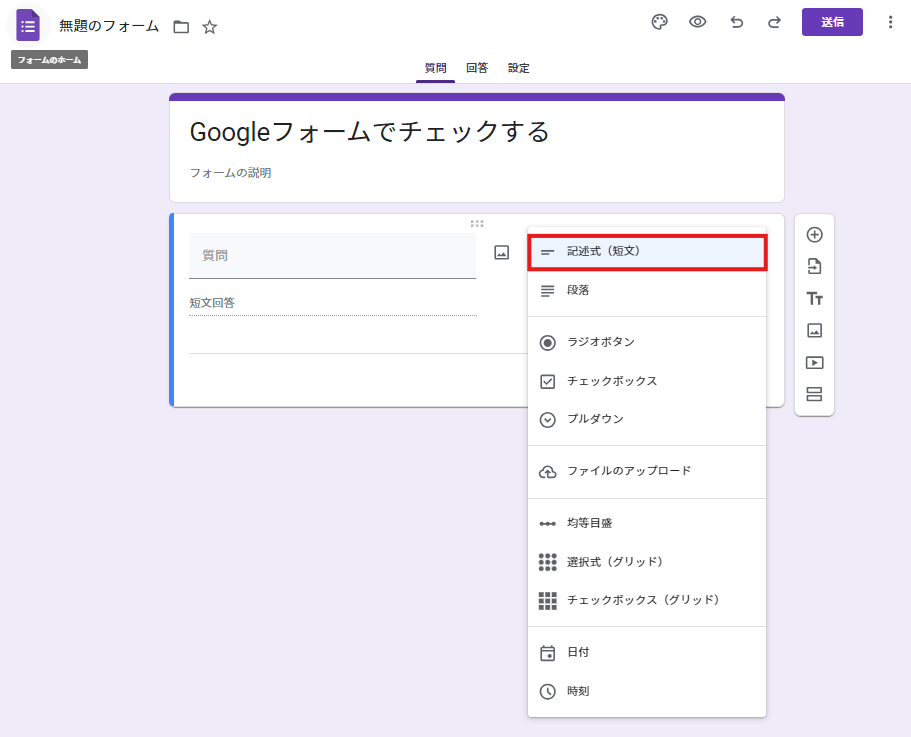
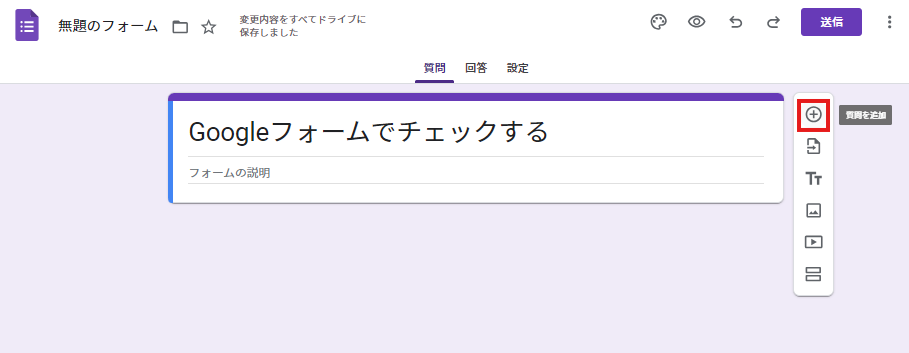
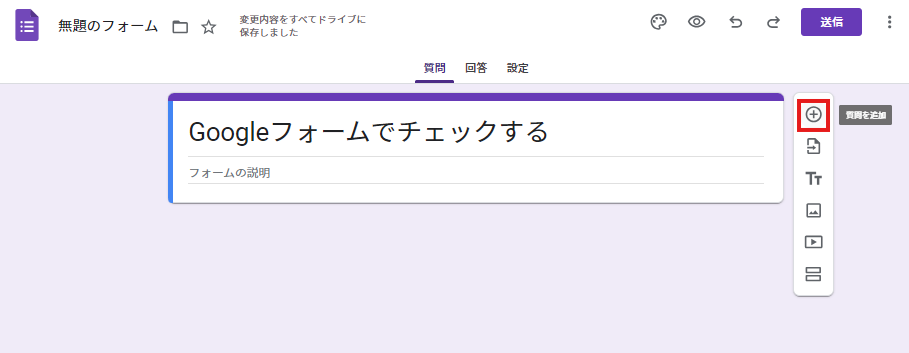
- Googleフォームを開き、[新しい質問項目]を追加します。
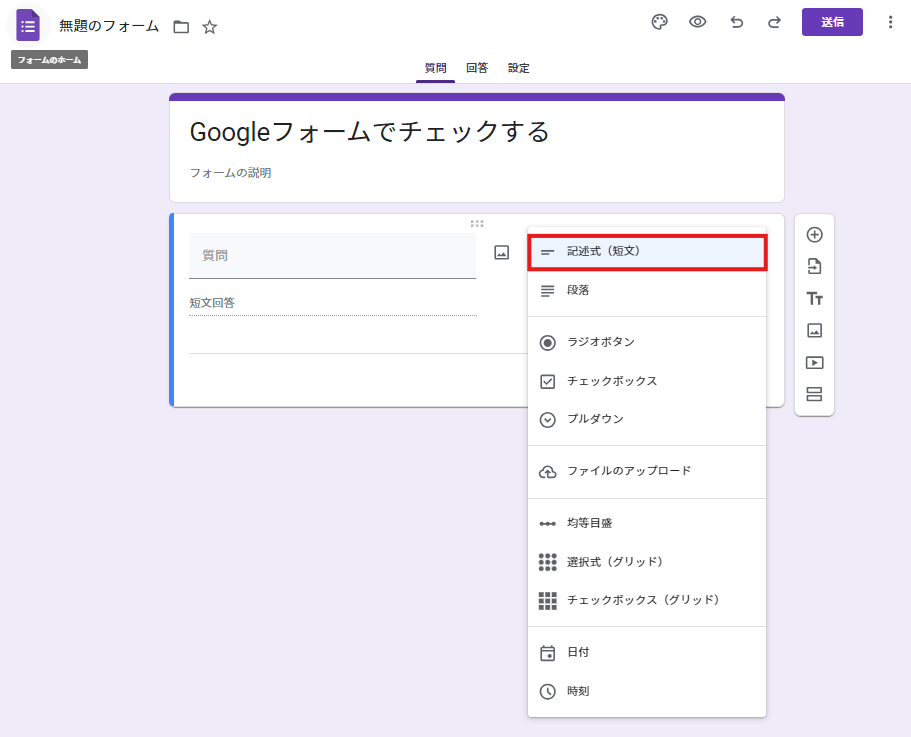
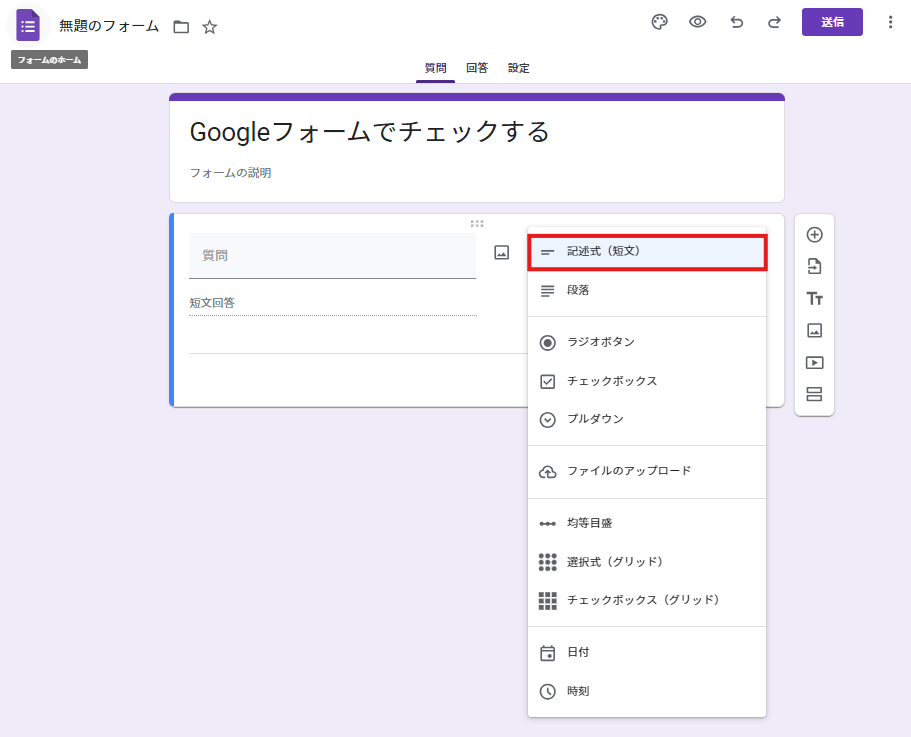
- 質問タイプを[記述式]に設定します。
この「記述式」質問タイプを利用することで、自由入力形式でメールアドレスの入力を受け付けます。



回答の検証設定
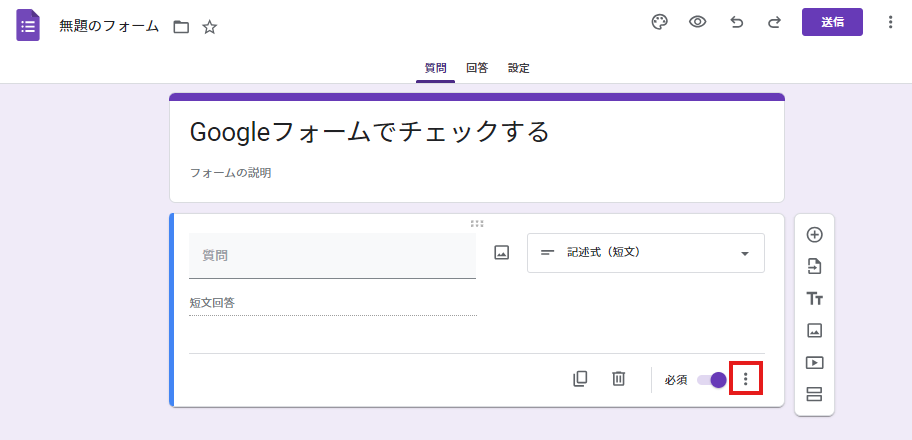
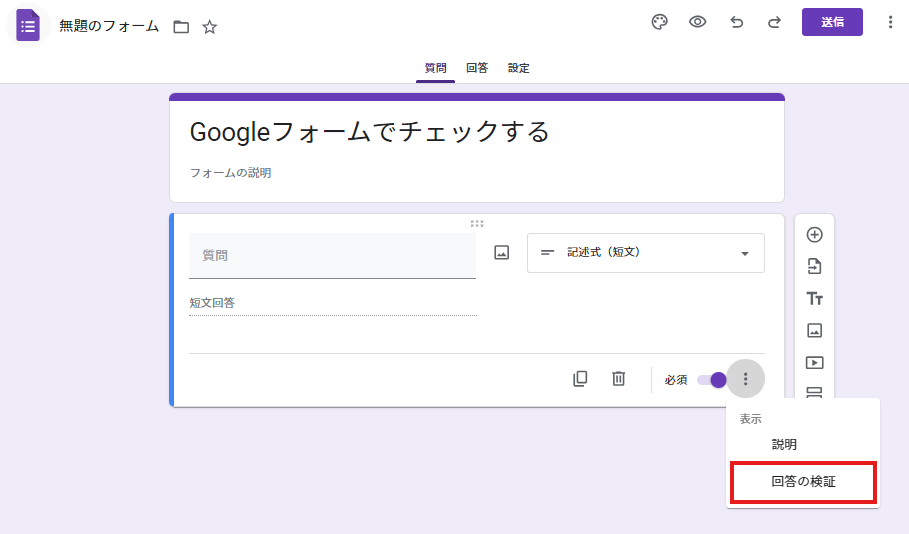
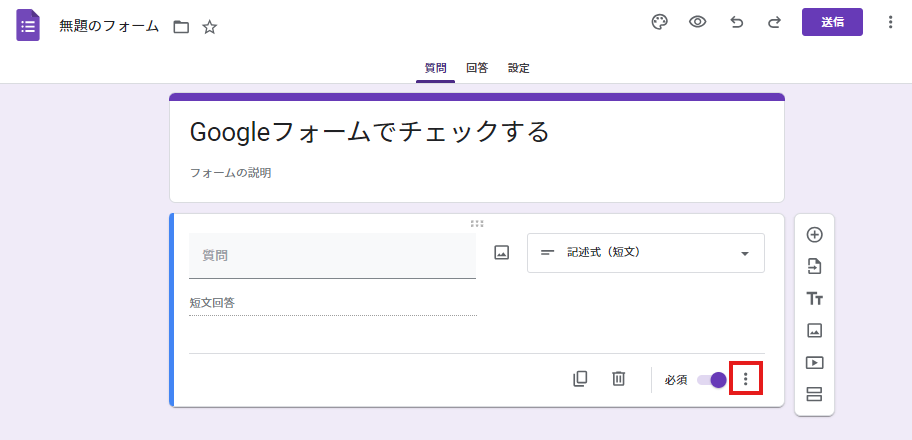
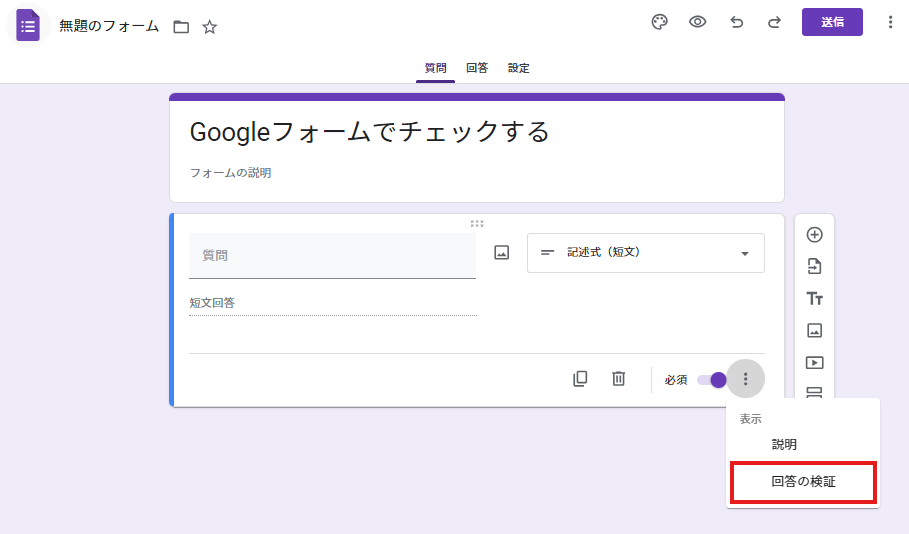
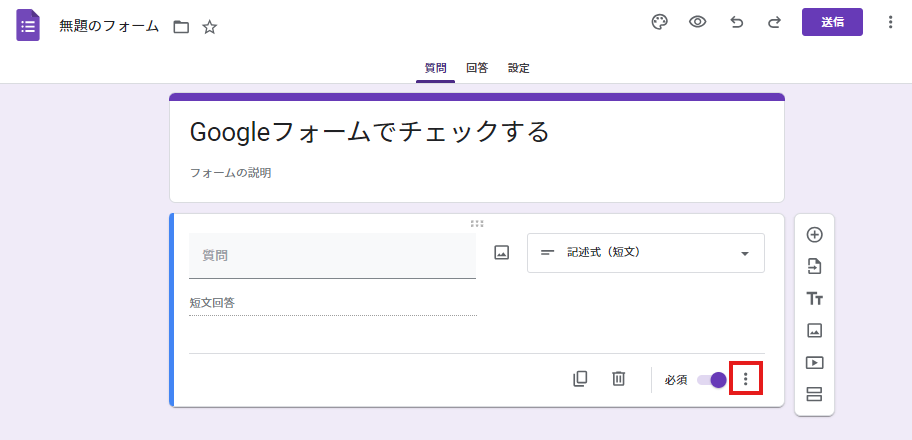
- 記述式質問の右下にある縦3点リーダーをクリックします。
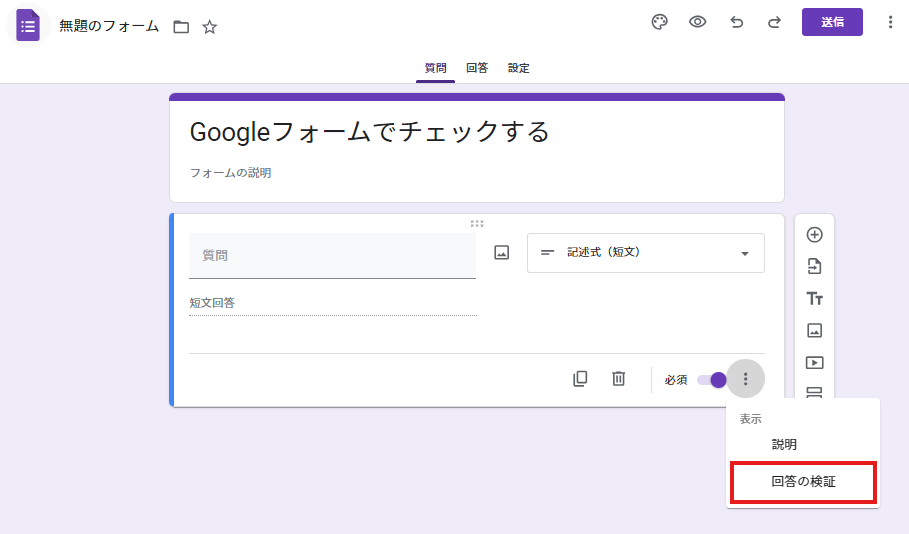
- [回答の検証]を選択します。
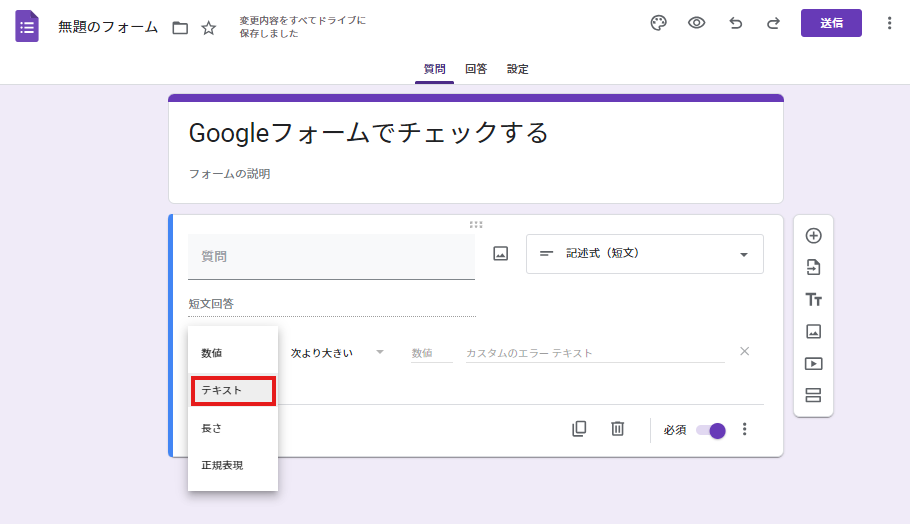
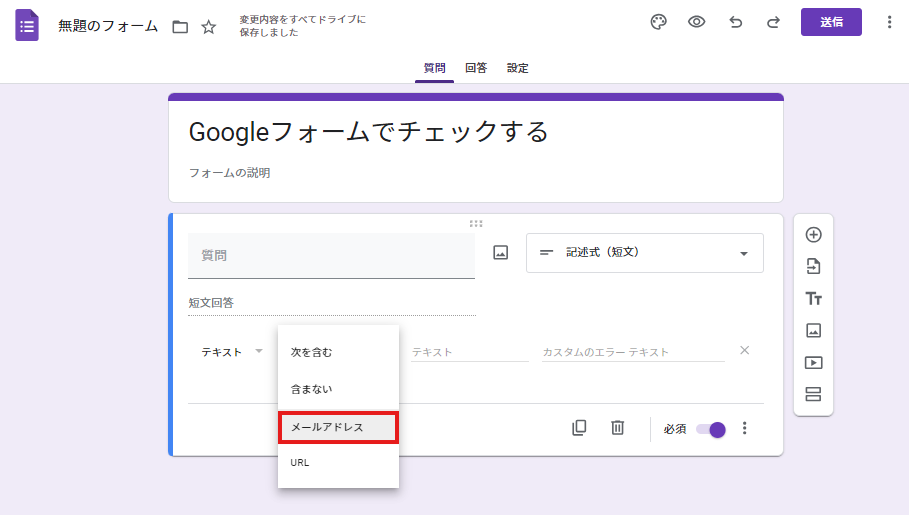
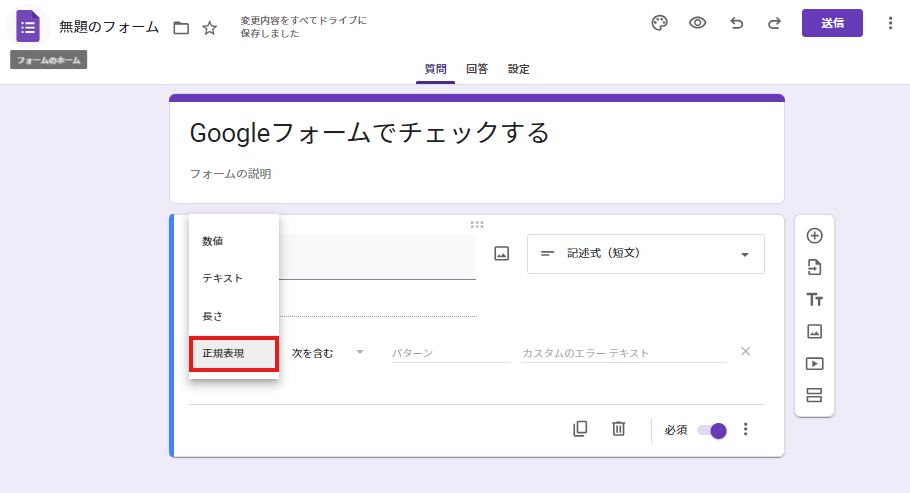
- 検証条件として、[テキスト]を選び、次に[メールアドレス]を選択します。



これにより、入力された内容がメールアドレス形式かどうか自動的にチェックされるため、ユーザーが誤った形式を入力するリスクを軽減できます。
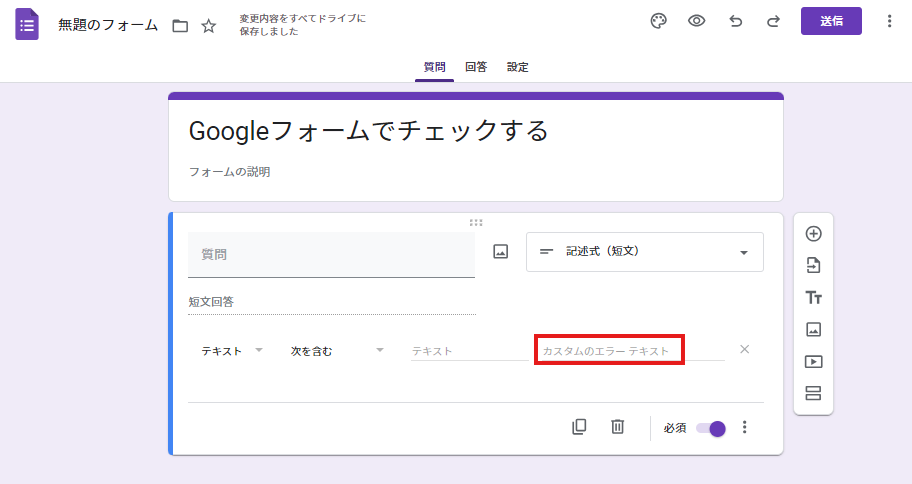
エラーメッセージの設定
誤った形式のメールアドレスが入力された際に表示されるエラーメッセージを設定しましょう。例えば、「正しいメールアドレスを入力してください」といったメッセージを追加することで、ユーザーに修正を促せます。

電話番号の収集方法
電話番号の収集でも、同様に「記述式」質問と「回答の検証」機能を利用します。
さらに、電話番号のフォーマットをより厳密に制御するために、正規表現を使用します。
正規表現を使ったフォーマット設定
- Googleフォームを開き、[新しい質問項目]を追加します。
- 質問タイプを[記述式]に設定します。
- [回答の検証]を選択し、次に[正規表現]を選びます。
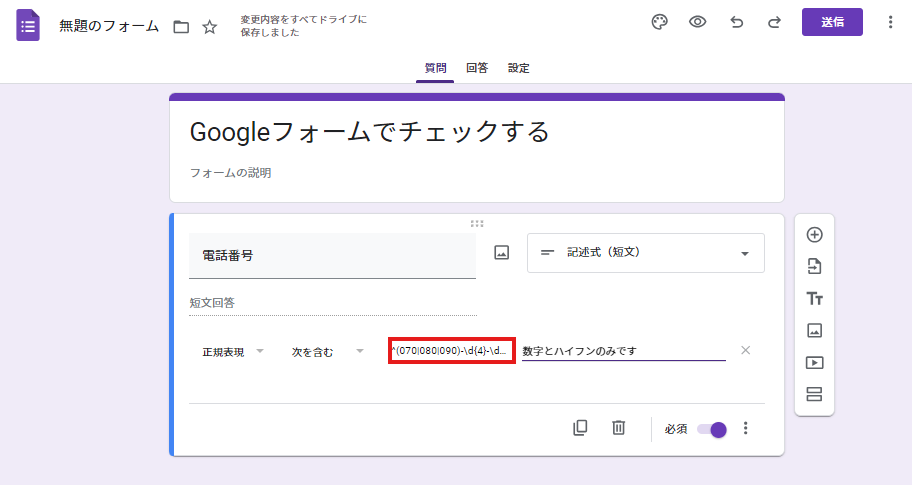
- フォーマットに合わせた正規表現を入力します。






携帯電話番号の場合
携帯番号が「070」「080」「090」で始まり、その後に4桁の数字とハイフンで区切られた4桁の数字が続く形式を指定します。
^(070|080|090)-\d{4}-\d{4}$
質問やエラーテキストで「ハイフンありの正規表現」である説明を加えましょう。
会社の電話番号の場合
市外局番が2桁または4桁、続いて市内局番が2桁から4桁、最後に加入者番号が4桁の数字が続く形式を指定します。
^\d{2,4}-\d{2,4}-\d{4}$例:「03-1234-5678」や「045-987-6543」
郵便番号の収集方法
基本的な設定方法
- Googleフォームを開き、[新しい質問項目]を追加します。
- 質問タイプを[記述式]に設定します。
- 質問項目の右下にある縦3点リーダーをクリックし、[回答の検証]を選択します。
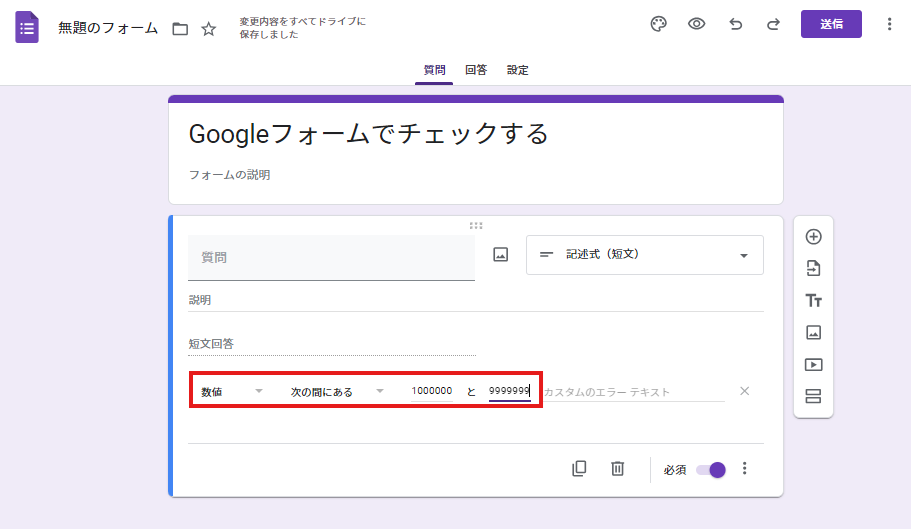
- [数値]を選び、次に[整数]を選択します。
- 最小値を
1000000、最大値を9999999に設定します。





これにより、7桁の数字のみが入力可能となり、ハイフンや全角数字などの入力ミスを防ぐことができます。
郵便番号から住所を自動取得する方法
Googleフォームに入力された郵便番号から自動的に住所を取得し、スプレッドシートに記録することができます。これにはGoogle Apps Script (GAS)と日本郵便のAPIを活用します。
Google Apps Scriptの設定
- Googleフォームと連携したスプレッドシートを作成します。
- スプレッドシートのメニューから[拡張機能] → [Apps Script]を選択し、スクリプトエディタを開きます。
- スクリプトを記述し、郵便番号から住所を取得する機能を実装します。
日本郵便APIを使った住所取得
日本郵便のAPIを利用して、郵便番号から住所を取得するコード例は以下の通りです。
function getAddress(postalCode) {
var url = 'https://api.zipaddress.net/?zipcode=' + postalCode;
var response = UrlFetchApp.fetch(url);
var json = JSON.parse(response.getContentText());
if (json.code === 200) {
return json.data.fullAddress;
} else {
return "住所が見つかりませんでした";
}
}
function onFormSubmit(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var postalCode = e.values[1]; // フォームで郵便番号を取得した列番号に応じて変更
var address = getAddress(postalCode);
sheet.getRange(e.range.getRow(), 3).setValue(address); // 住所を記録する列番号に応じて変更
}- スクリプトでは、
getAddress()関数で日本郵便APIを呼び出し、入力された郵便番号から住所を取得します。 onFormSubmit()関数を使って、フォーム送信時に自動で住所をスプレッドシートに記録します。- [トリガー]を設定して、フォーム送信時にスクリプトが実行されるようにします。
入力ミスを減らす工夫
確認用の入力欄を設ける
メールアドレスや電話番号を2回入力してもらうことで、入力ミスを減らすことが可能です。確認用の質問項目を設け、「確認のため再度入力してください」と指示を追加しましょう。
説明文の追加
各質問の下に説明文を追加し、正しい形式の例を示します。
例えば、メールアドレスには「例:example@example.com」、電話番号には「例:090-1234-5678」のように入力例を提示することで、正確な入力を促せます。
プレースホルダーテキストの使用
入力欄にプレースホルダーテキストを設定し、ユーザーに正しい形式を視覚的に示す方法も効果的です。これにより、入力フォーマットをあらかじめ理解してもらうことができます。
※標準機能ではありません。HTML・CSSの知識が必要になります。
Googleフォームを自在にカスタマイズする #GoogleAppsScript – Qiita
エラーメッセージの設定
正しい形式以外の入力があった場合に表示されるエラーメッセージを設定します。例えば、「7桁の半角数字で入力してください」といった内容を入力することで、ユーザーに入力内容の修正を促せます。
まとめ
Googleフォームを使用して電話番号やメールアドレス、郵便番号を正確に収集するためには、回答の検証設定や正規表現、エラーメッセージを効果的に活用することが重要です。また、説明文やプレースホルダーテキストなどを使い、入力ミスを最小限に抑える工夫を施しましょう。
他にも、Google Apps Script (GAS)を使って郵便番号から住所を自動取得することで、データ収集の効率をさらに高めることができます。これらの手法を活用して、より精度の高いフォームを作成しましょう。